For small experiments with React it is not always required to carry a full featured code editor like Visual Studio Code around. Instead: the web based CodePen can be used and to get started this requires also no registration.

To create a “Hello, React!” project click on “Start Coding” on their website. A code editor with 3 input boxes appears: “HTML”, “CSS” and “JS”.

Before inserting any code click on “Settings” in the top navigation. In the “Pen Settings” overlay that appears select “JS” in the left menu. Select “Babel” as the JavaScript Preprocessor. In the field “Add External Scripts/Pens” add “react” and “react-dom” as resources:
https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.development.min.js
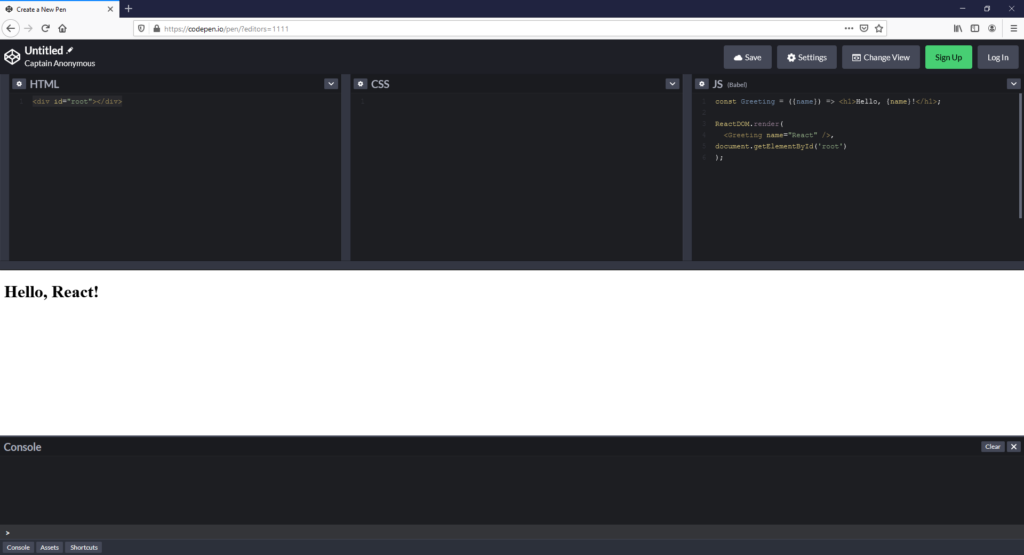
https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.development.min.jsClose the “Pen Settings” overlay again and insert the following code into the input boxes:
HTML:
<div id="root"></div>JS:
const Greeting = ({name}) => <h1>Hello, {name}!</h1>;
ReactDOM.render(
<Greeting name="React" />,
document.getElementById('root')
);This should create the output “Hello, React!”.

One response to “Hello, React! with CodePen”
[…] the post Hello, React! with CodePen I showed on how to run React with the help of CodePen. In this post I’ll do the same locally […]